Hallo Frank,
um einen normalen Text mit HTML auszuzeichnen benötigt Ihr eigentlich nur 5 HTML-Tags:
<p>Text</p> – erzeugt einen normalen Text mit einem Absatz nach dem schließenden </p>.
<strong>fetter Text</strong> – erzeugt einen fett geschriebenen Text innerhalb eines Absatzes (<p> oder <li>).
<ul>Liste</ul> – umschließt jede Aufzählung mit Aufzählungszeichen
<li>Listenpunkt</li> – umschließt jeden Listenpunkt
<h1>Überschrift 1. Ordnung</h1> – umschließt Überschriften 1. Ordnung. Diese gibt es in Abstufungen bis <h6>
<br /> – erzeugt einen Zeilenumbruch ohne einen Absatz/Abstand einzufügen.
Bitte beachten: alle HTML-Tags (außer <br />) benötigen einen schließenden Tag </tag> am Ende!
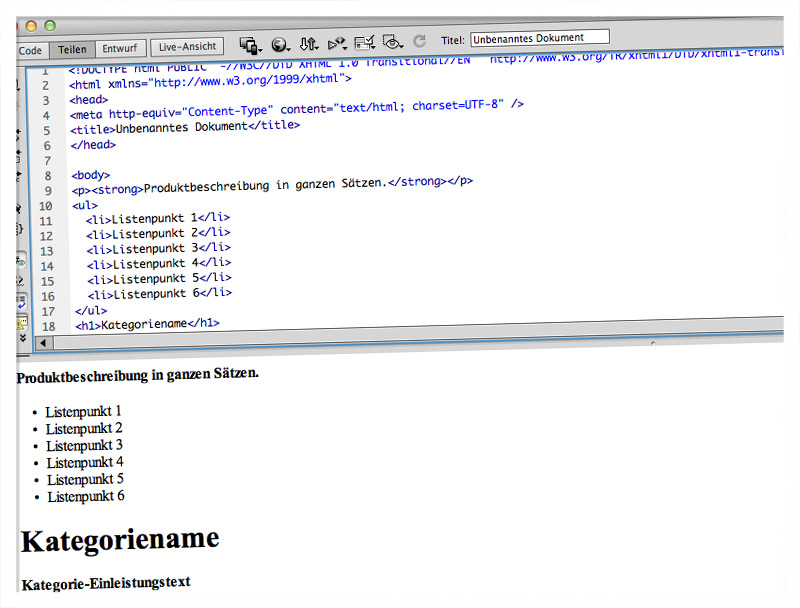
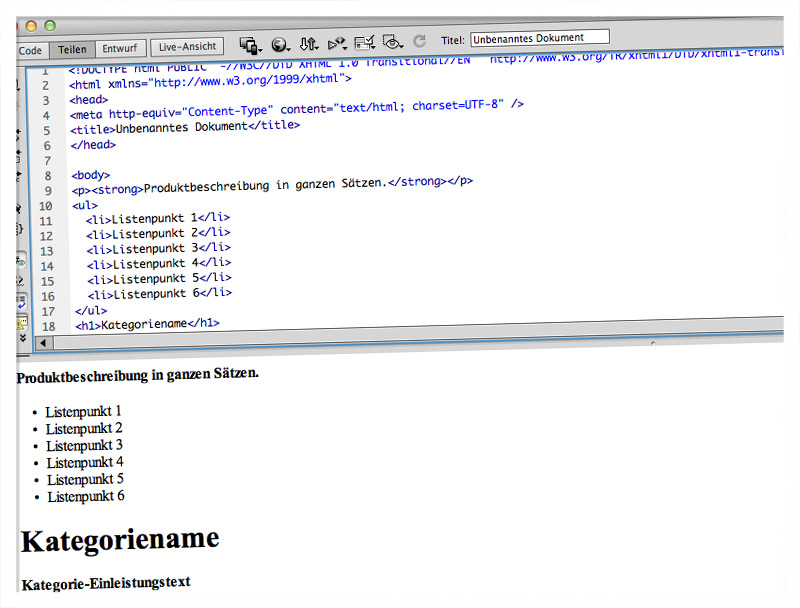
Hier als Beispiel ein Beschreibungstext:
<p><strong>Produktbeschreibung in ganzen Sätzen.</strong></p> <ul> <li>Listenpunkt 1</li> <li>Listenpunkt 2</li> <li>Listenpunkt 3</li> <li>Listenpunkt 4</li> <li>Listenpunkt 5</li> <li>Listenpunkt 6</li> </ul>
Ein normaler Fließtext für die Beschreibung einer Produktkategorie könnte so aussehen:
<h1>Kategoriename</h1> <p><strong>Kategorie-Einleistungstext</strong></p> <p>Kategoriebeschreibungstext</p> <p>Weiterer Text</p>
Ich habe Ralf nicht erreicht. Du musst mit ihm bzw. der Agentur noch klären, ob die Umläute funktionieren oder ob Ihr HTML-Entitäten schreiben müsst (z.B. „ä“ für „ä“)…
Gruß
Matthias