
Ab sofort verleihe ich nur noch Sonnenschirme! Zumindest wenn ich bzw. meine Frau dann jedes Mal von der zufriedenen Kundin einen großen Chrysanthemen-Stock geschenkt bekommt… Danke, „Schwester“ N.!
Kategorie: Büro

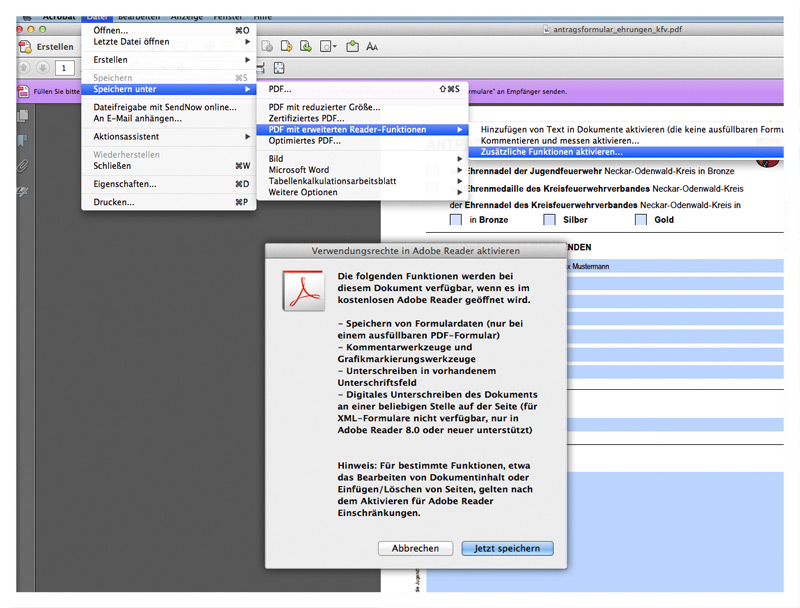
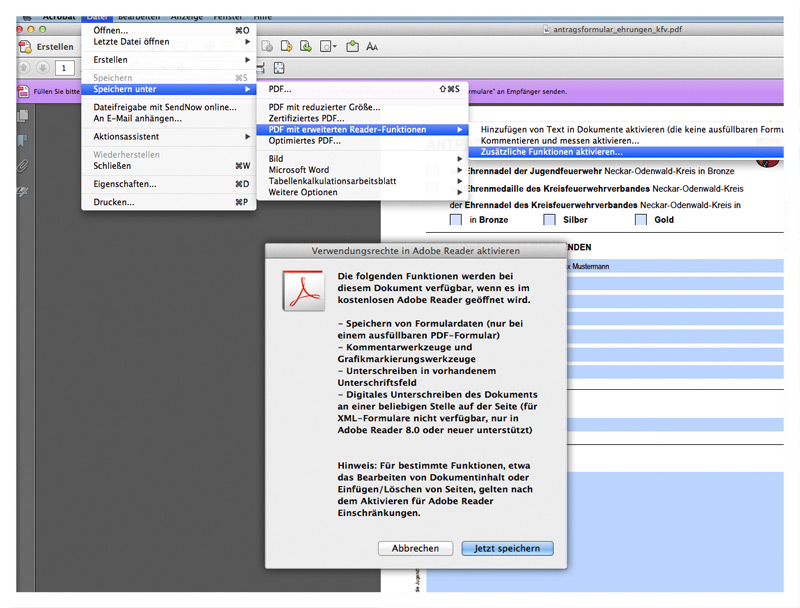
Mini-Tutorial 10: PDF mit Formularfeldern für Adobe Reader aktivieren
Auch nach über 15 Jahren mit Adobes PDF-Programm mag ich den Acrobat immer noch nicht – oder er mich nicht. In jeder neuen Funktion kommen irgendwelche – meist für den Alltag unnötige – Funktionen hinzu, dafür verschwinden wichtige Menüpunkte von der Bildfläche oder werden so gut versteckt, dass man richtig gehend danach suchen muss.
Das aktuelle Problem:
Indesign erlaubt seit Version 5 das direkte Einfügen von Formularfeldern in PDFs. Beim „interaktiven“ PDF-Export übernimmt er diese Felder und generiert gleich das Formular, das man früher noch mühsam in Acrobat zusammen basteln musste. Das ist jetzt wesentlich einfacher. Dafür kann der Adobe Reader Daten in Formularfeldern erst dann speichern, wenn man die „Verwendungsrechte in Adobe Reader aktiviert“. Ansonsten können die Nutzer des kostenlosen Adobe Readers Formulare zwar ausfüllen und ggf. ausdrucken, aber nicht speichern.
Nur wo findet sich diese Funktion?
Ich habe schon mehrfach danach gesucht und muss jedes Mal wieder Google dafür bemühen: die Aktivierung läuft über „Datei“ > „Speichern unter“ > „PDF mit erweiterten Reader-Funktionen“ > „Zusätzliche Funktionen aktivieren“.
Wer hätte das gedacht bzw. dort danach gesucht?
Ich nicht.

Heute ist der „Tag des Kaffees“
Irgendwer hat sich ausgedacht, dass heute der Tag des zweiwichtigsten Handelsguts der Welt – des Kaffees – sein soll. Ich frage mich: warum nur heute und warum nur „der Tag“?

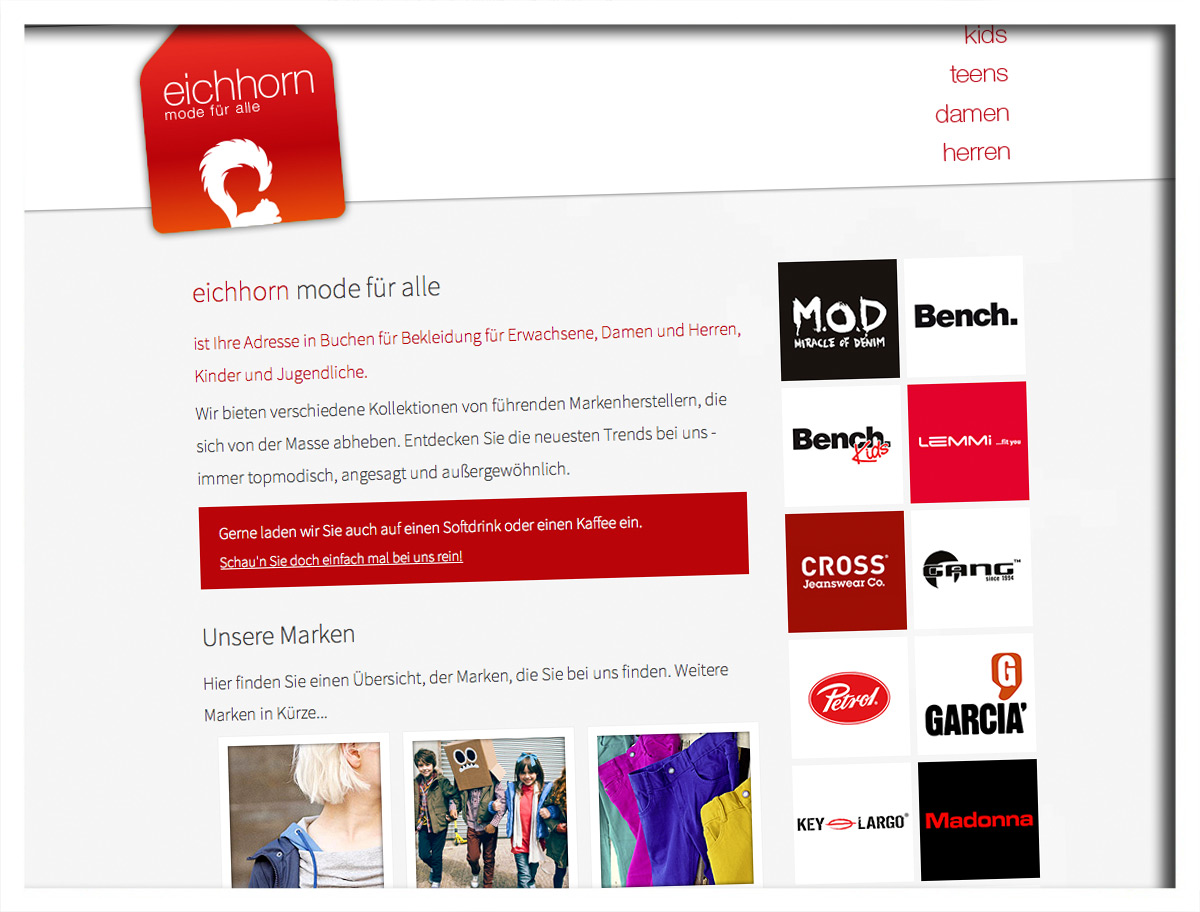
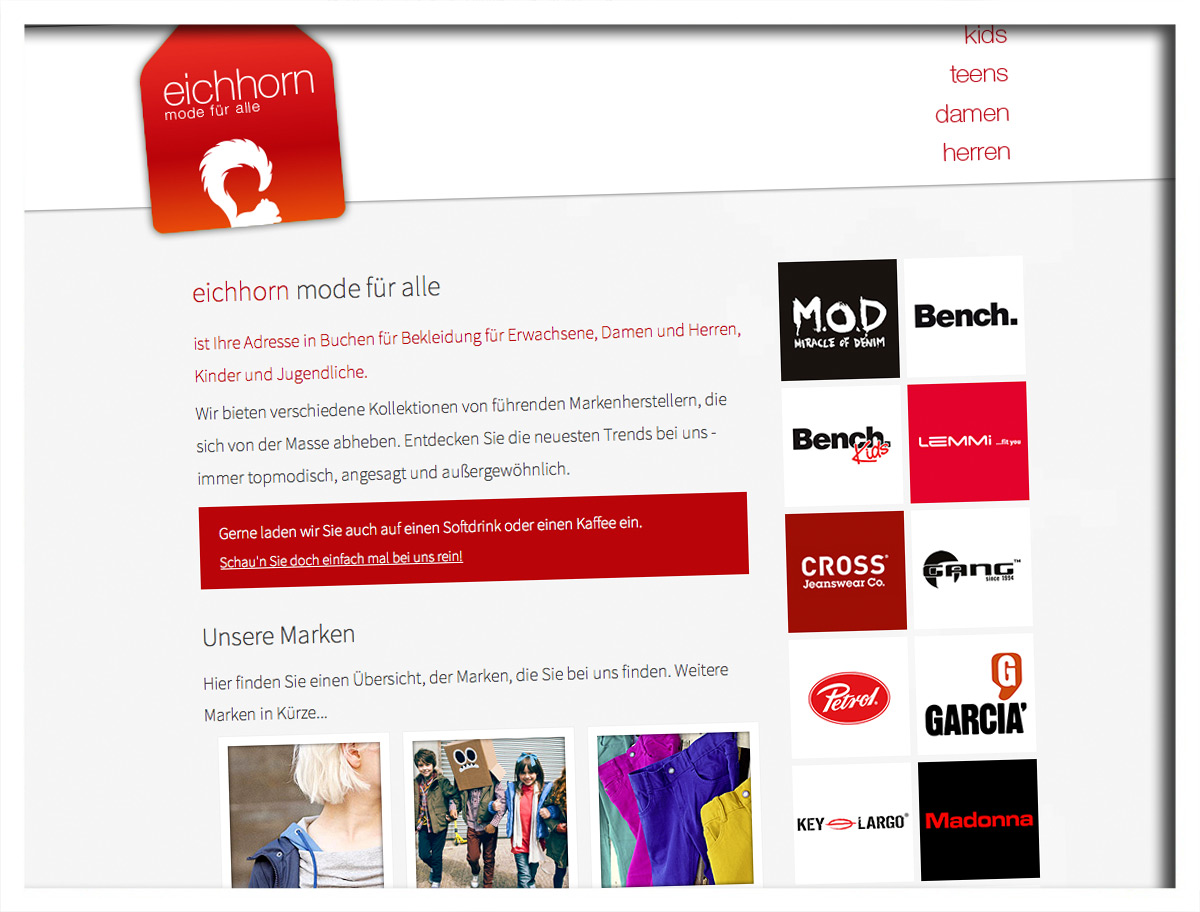
Mode für alle – Eichhorn jetzt direkt am Marktplatz
Nach einigen Wochen des Renovierens eröffnet Marko Eichhorn passend zum verkaufsoffenen Sonntag am Wochenende sein neues Ladengeschäft in den ehemaligen Räumlichkeiten der Buchener Moorea-Filiale.
Zum Umzug gab’s neben einem überarbeiteten Logo und einer neuen Geschäftausstattung auch eine Microsite mit den wichtigsten Informationen rund um das Modegeschäft…
Weitere Informationen >>> www.eichhorn-mode.de

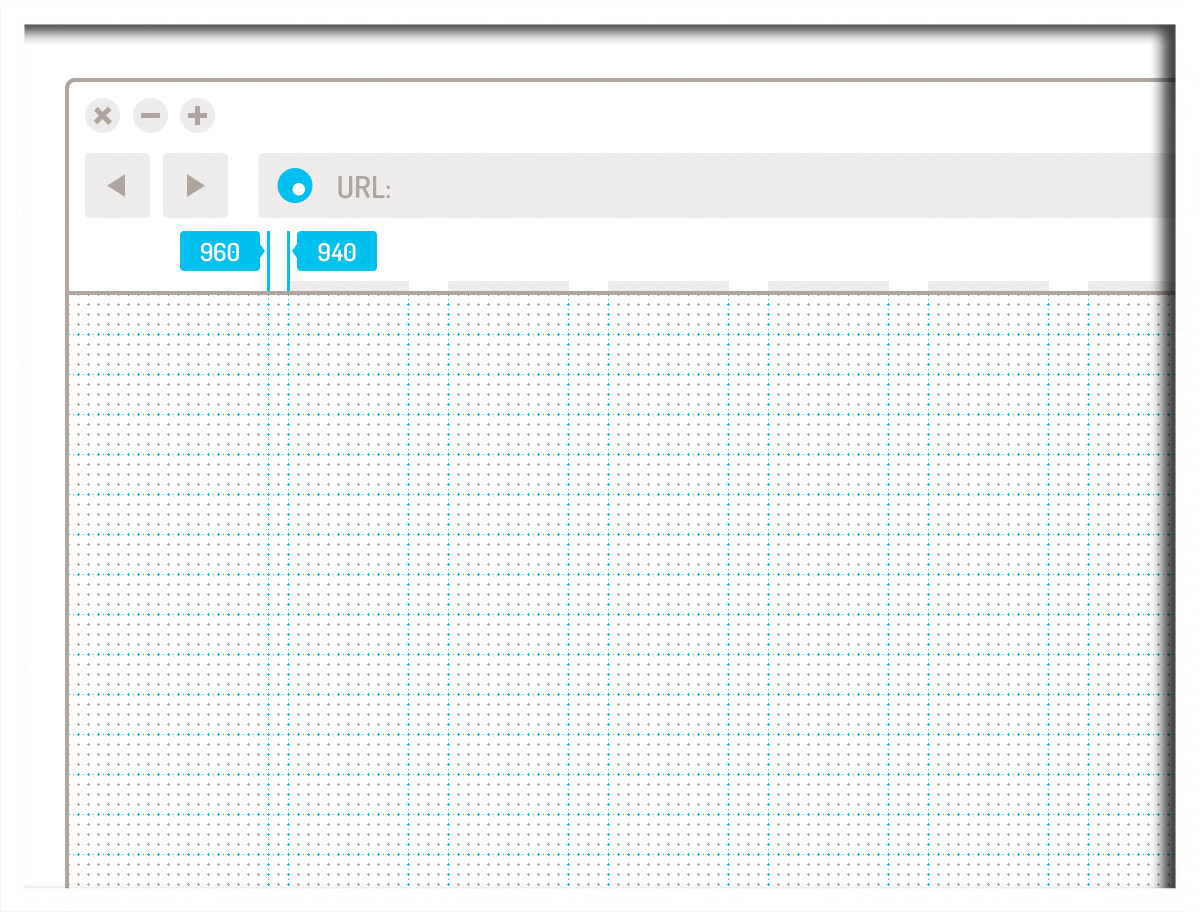
Wireframes zum Ausdrucken – sneakpeekit.com
Webdesigner, die auch gerne mal auf Papier skribbeln oder zeichnen, finden bei Sneakpeekit.com eine große Auswahl an Wireframes für die Browser-Darstellung am Desktop-PC oder -Mac, für’s iPhone (und andere Smartphone) oder das iPad bzw. andere Tablets.
Quelle: sneakpeekit.com

bar-hamas.com – Jetzt auch in hübsch
Passend zum Schützenmarkt hier noch der Hinweis, dass Katja und ihr Team seit einigen Wochen eine neue Webseite haben, die sie immer wieder mit aktuellen Fotos von den Abenden im Bar-Hamas in Buchen füttern. Wer dort war, findet sich sicher in einer der Bildergalerien wieder.
In der Schützenmarkt-Woche bietet das Bar-Hamas-Team neben dem Bar-Hamas in der Amtsstraße auch Cocktails im Festzelt an. Einfach mal vorbei schauen!
Weitere Informationen >>> www.bar-hamas.com
Wer das Schützenmarkt-Programm interessiert, der findet’s hier…
@ Blinky: danke für’s Tippfehler finden…!

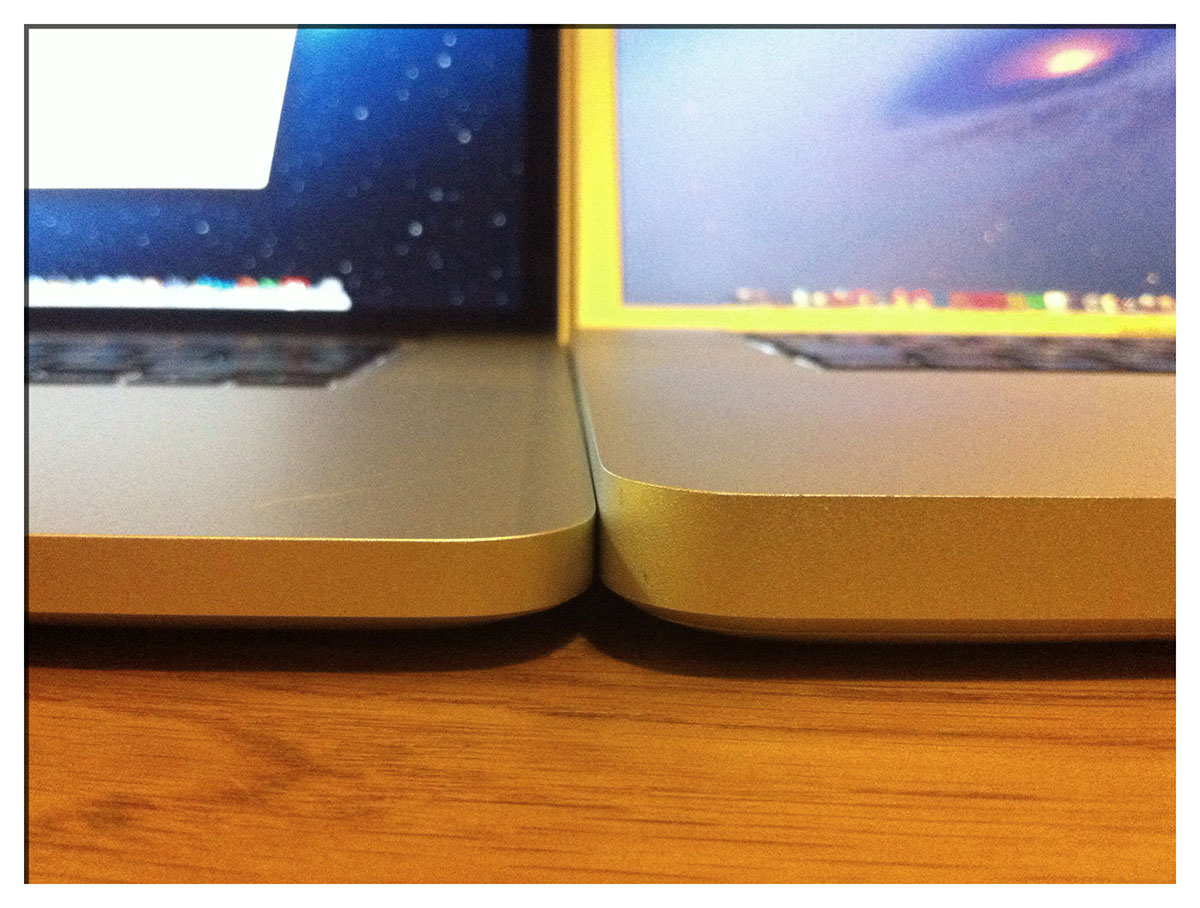
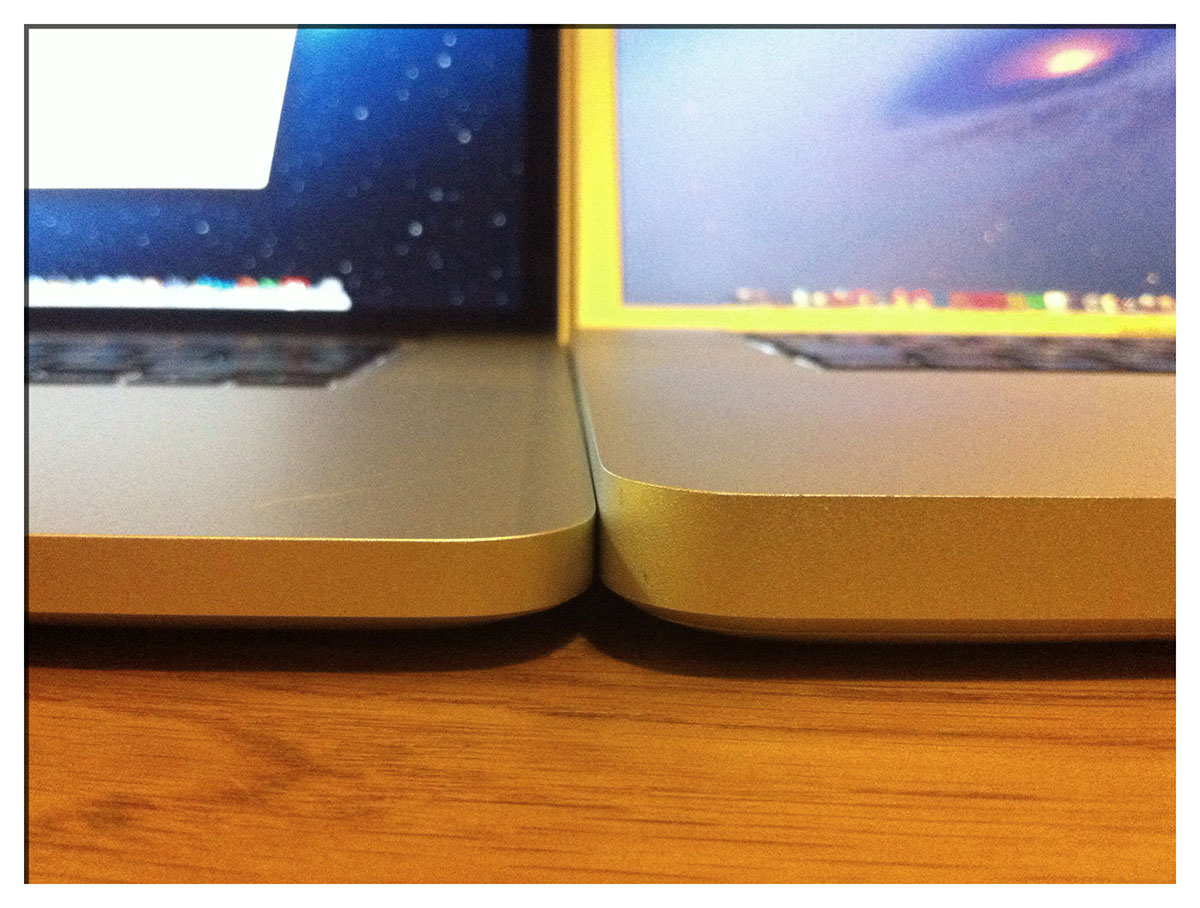
Genial: MacBook Pro mit Retina-Display
Ich kann nur sagen, das Laptop ist geil: mit geschlossenem Deckel fast genau so dick wie das Unterteil des „normalen“ MacBook Pro und pfeilschnell mit SSD und 16 GB Arbeitsspeicher.
Das Interessante an der Geschichte: das MacBook Pro mit Retina-Display, 16 GB RAM und der 512er SSD ist fast 100,- € günstiger als das „normale“ MacBook Pro mit dem alten, aber matten Display und 8 GB RAM. Dafür muss man beim Retina-Modell allerdings auf ein CD-/DVD-Laufwerk und ein entspiegeltes Display verzichten.
Naja, ich muss ja nicht verzichten – Pauline darf (sich freuen)…
P.S. Ganz neben bei hat Apple noch den MagSafe-Anschluss verändert und man darf jetzt noch ein paar Euro für einen Adapter drauflegen, damit man den Stromanschluss des aktuellen Apple-Displays weiter nutzen kann.
Zurück – auf der guten Seite…

… der Autobahn.
Natürlich ist nicht alles schlecht jenseits der Autobahn. Das Seminar bei Stieber heute Nachmittag war zum Beispiel sehr interessant und lohnenswert.
Aber es ist gar nicht so einfach, hinter der Autobahn einen vernünftigen Fleischkäsweck zu bekommen – zumindest im dort ansässigen Supermarkt mit Metzgertheke und Backshop.
Die Dame im Bachshop darf – obwohl sie Brötchen und Fleischkäse hat – keine Brötchen belegen und die Dame hinter der Fleisch(käs)theke darf den Fleischkäse weder warm machen (Mikrowelle vorhanden) noch die recht dünnen Scheiben auf die (netterweise im Backshop) bereits aufgeschnitten Brötchen legen.
Dafür hat sich der Smart nicht gescheut, die A81 zwischen Buch und Heckfeld gleich zwei mal zu unterqueren. So hat er sich dann auch die zweite seiner beiden jährlichen Wellness-Behandlungen (Scheiben und Armaturen putzen, saugen und Wäsche in der Waschanlage mit anschließendem Trocken fahren bei – ganz – offenem Dach) verdient. Vielleicht schaffen wir in diesem Jahr ja mal drei…?

Mini-Tutorial 9: Text mit HTML formatieren
Hallo Frank,
um einen normalen Text mit HTML auszuzeichnen benötigt Ihr eigentlich nur 5 HTML-Tags:
<p>Text</p> – erzeugt einen normalen Text mit einem Absatz nach dem schließenden </p>.
<strong>fetter Text</strong> – erzeugt einen fett geschriebenen Text innerhalb eines Absatzes (<p> oder <li>).
<ul>Liste</ul> – umschließt jede Aufzählung mit Aufzählungszeichen
<li>Listenpunkt</li> – umschließt jeden Listenpunkt
<h1>Überschrift 1. Ordnung</h1> – umschließt Überschriften 1. Ordnung. Diese gibt es in Abstufungen bis <h6>
<br /> – erzeugt einen Zeilenumbruch ohne einen Absatz/Abstand einzufügen.
Bitte beachten: alle HTML-Tags (außer <br />) benötigen einen schließenden Tag </tag> am Ende!
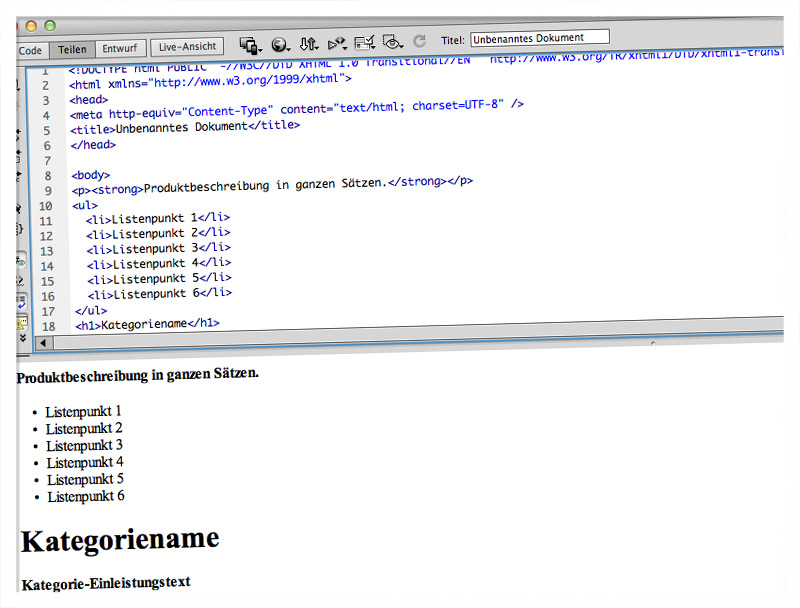
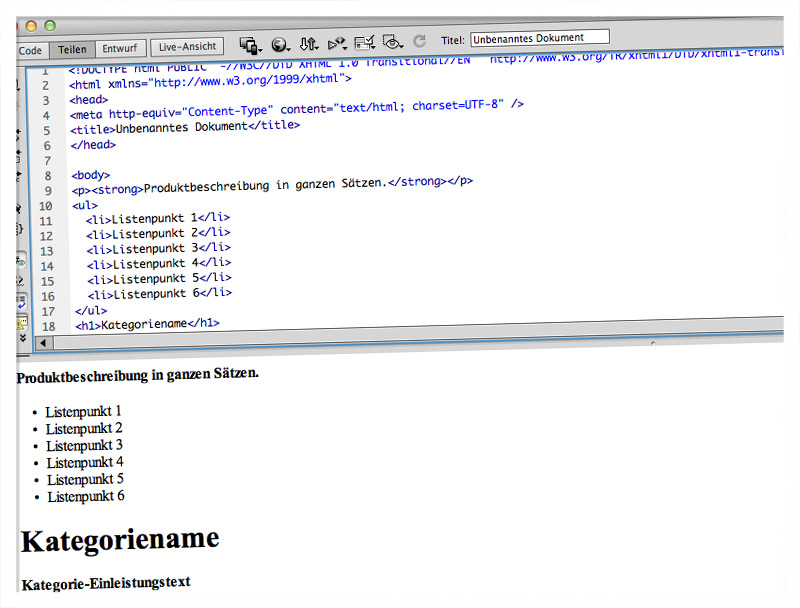
Hier als Beispiel ein Beschreibungstext:
<p><strong>Produktbeschreibung in ganzen Sätzen.</strong></p> <ul> <li>Listenpunkt 1</li> <li>Listenpunkt 2</li> <li>Listenpunkt 3</li> <li>Listenpunkt 4</li> <li>Listenpunkt 5</li> <li>Listenpunkt 6</li> </ul>
Ein normaler Fließtext für die Beschreibung einer Produktkategorie könnte so aussehen:
<h1>Kategoriename</h1> <p><strong>Kategorie-Einleistungstext</strong></p> <p>Kategoriebeschreibungstext</p> <p>Weiterer Text</p>
Ich habe Ralf nicht erreicht. Du musst mit ihm bzw. der Agentur noch klären, ob die Umläute funktionieren oder ob Ihr HTML-Entitäten schreiben müsst (z.B. „ä“ für „ä“)…
Gruß
Matthias